Klassificering av visuella tecken på kommunikation. Typer av visuell kommunikation och deras egenskaper. Visuella kommunikationsfunktioner
Har du någonsin tittat upp mot himlen och lagt märke till ett konstigt format moln som liknar ett djur eller ett bekant föremål? Har du någonsin undrat varför och hur du skapar denna association bara genom att titta på en gaspropp? Detta är allt på grund av ditt sätt hjärna!
Din hjärna försöker alltid förstå världen genom att jämföra tidigare erfarenheter eller visuella mönster och koppla ihop prickarna... Han har sitt eget "märkliga" sätt att uppfatta former och former, gruppera information, fylla i luckor för att måla den stora bilden.
Att förstå hur din hjärna fungerar kommer att hjälpa dig bli en klokare designer; mästare manipulator av visuell kommunikation. Det kan hjälpa dig att avgöra vilka bilder som är mest effektiva i en viss situation, så att du kan använda dem för att påverka uppfattningen, rikta uppmärksamheten och framkalla beteendeförändringar. Detta är särskilt användbart när det kommer till målorientering, problemlösning, intuitiv design; design av användargränssnitt.
"Fantastiska designers förstår den kraftfulla roll som psykologi spelar i visuell perception. Vad händer när någons öga tittar på dina designskapelser? Hur reagerar deras sinne på budskapet din produkt förmedlar?
- Laura Boucher, varumärkesinnehållsstrateg på Autodesk
Det är redan klart att det visuella design och psykologi hänger ihop och kan påverka varandra. Gestaltprinciper kan hjälpa oss att förstå och kontrollera dessa samband.
Vad är gestalt?
Gestalt ("form" på tyska) är en grupp principer för visuell perception som utvecklades av tyska psykologer på 1920-talet. Den bygger på teorin att "en organiserad helhet uppfattas som mer än summan av dess delar."
"Helheten är inte detsamma som summan av delarna."
- Kurt Koffka
Gestaltpsykologins principer försöker beskriva hur människor uppfattar visuella element när vissa villkor tillämpas. De bygger på fyra nyckelidéer:
Avslöjande
Människor tenderar att först identifiera element i en allmän form. Våra hjärnor känner igen ett enkelt, väldefinierat objekt snabbare än ett detaljerat.

Reifikation
Människor kan känna igen föremål även om delar av dem saknas. Vår hjärna matchar det vi ser med välbekanta mönster lagrade i vårt minne och fyller i tomrummen.

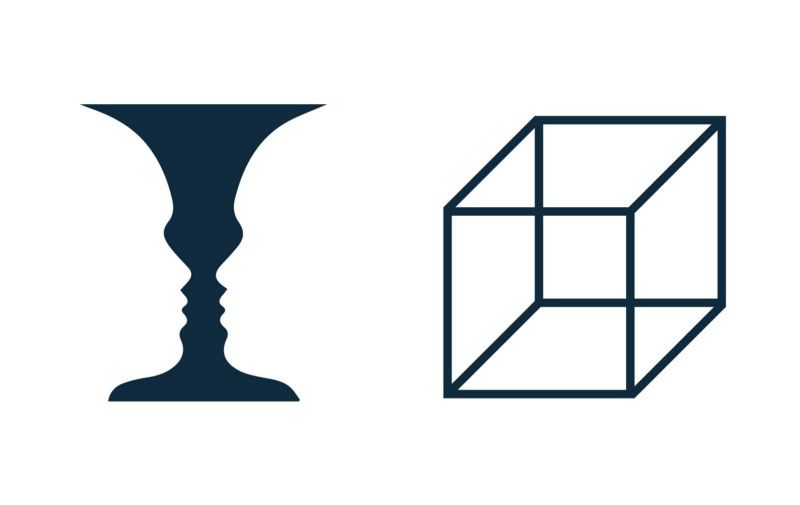
Multistabilitet
Människor tolkar ofta tvetydiga föremål på mer än ett sätt. Vår hjärna kommer att hoppa fram och tillbaka mellan alternativen och leta efter säkerhet. Som ett resultat kommer en synvinkel att bli dominerande, medan den andra blir svår att se.

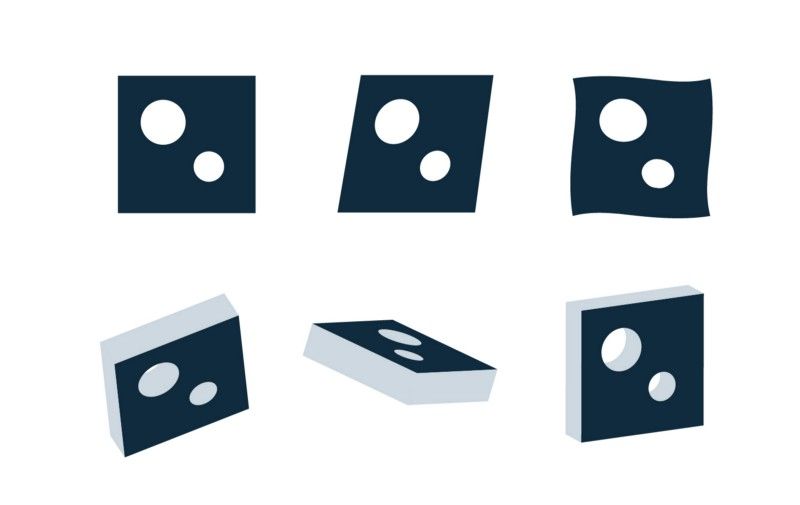
Beständighet
Människor kan känna igen enkla föremål oavsett deras rotation, skala och förskjutning. Vår hjärna kan uppfatta föremål ur olika synvinklar, trots deras olika utseende.

Här finns gestaltprinciper som kan ge intressant information om modern gränssnittsdesign.
Anslutning
Element som ligger nära varandra upplevs som mer sammankopplade än de som är längre ifrån varandra. De olika elementen ses alltså i första hand som en grupp och inte som separata element.

Hur tillämpar man principen om närhet på gränssnittsdesign?
Vi kan använda principen om närhet i gränssnittsdesign för att gruppera liknande information, organisera innehåll och organisera struktur. Korrekt användning kommer att ha en positiv inverkan på visuell kommunikation och användarupplevelse.
Som principen säger bör element som är relaterade till varandra förbli nära varandra, medan icke-relaterade element bör förbli separata. Utrymmet är viktigt här eftersom det skapar kontrast genom att guida användarnas ögon i rätt riktning. Vitt utrymme kan förbättra visuell hierarki och informationsflöde, vilket gör layouter lättare att läsa och se. Detta kommer att hjälpa användare att nå sina mål snabbare och fördjupa sig i innehållet.

Vi kan tillämpa närhet till nästan allt från navigering, kort, gallerier och banners till listor, body copy och paginering.
Allmänt område
I likhet med närhetsprincipen uppfattas föremål som ligger i samma område som grupperade.

Hur tillämpar man principen om gemensamt område för gränssnittsdesign?
Principen om gemensamt område är särskilt användbar. Det kan hjälpa till att gruppera information och organisera innehåll, men det kan också ge innehållsseparering eller fungera som en kontaktpunkt. Detta förbättrar hierarkin, skanningsbarheten och hjälper till att främja information.
Principen om gemensamt område kan innehålla många olika element, gruppera dem i större grupper. Vi kan uppnå detta med hjälp av linjer, färger, former och skuggor. Det kan ofta användas för att föra föremål till fronten, vilket indikerar interaktion eller betydelse.

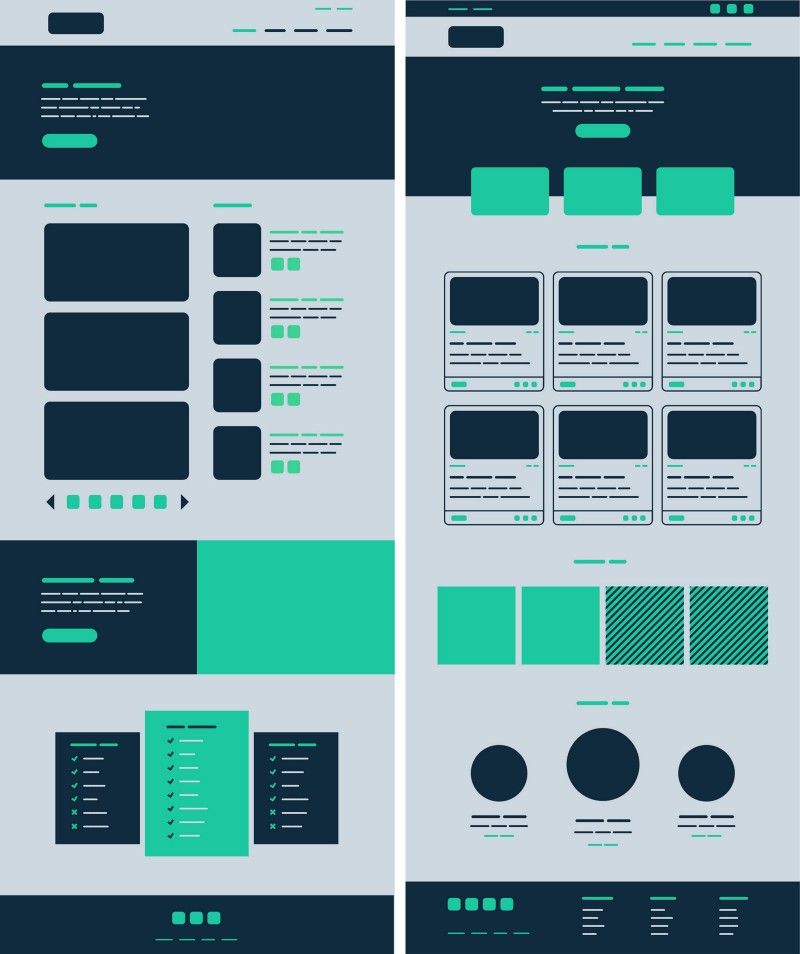
Ett bra exempel på ett gemensamt område skulle vara en gränssnittskartmall; ett väldefinierat rektangulärt utrymme med olika informationsblock presenterade som en helhet. Banderoller och bord är också bra exempel.
Likhet
Föremål som har liknande visuella egenskaper upplevs vara mer relaterade än de som inte har liknande egenskaper.

Hur tillämpar man principen om likhet på gränssnittsdesign?
Vi tenderar att uppfatta liknande element som grupperade eller som ett mönster. Vi kanske också tror att de tjänar samma syfte. Likhet kan hjälpa oss att organisera och klassificera objekt inom en grupp och associera dem med ett specifikt värde eller funktion.
Det finns olika sätt att få element att uppfattas som liknande och därför relaterade. Dessa inkluderar likheter i färg, storlek, form, struktur, vinkel och orientering; några av dem är mer utåtriktade än andra (till exempel färg> storlek> form). När likhet uppstår kan objektet särskiljas genom att vara annorlunda från resten; detta kallas "Anomaly" och kan användas för att skapa kontrast eller visuell vikt. Detta kan dra användarens uppmärksamhet till ett specifikt innehåll (fokuspunkt), vilket hjälper till att hitta det önskade elementet.

Vi kan använda principen om likhet i navigering, länkar, knappar, rubriker, uppmaningar och mer.
Slutförande av bilden (isolering)
En grupp av element uppfattas ofta som en igenkännbar form eller figur. Komplettering av bilden sker också när objektet är ofullständigt eller dess delar inte är stängda.

Hur tillämpar man principen om isolering på gränssnittsdesign?
Som stängningsprincipen säger, när vi presenterar rätt mängd information kommer vår hjärna att dra slutsatser, fylla i luckorna och skapa en sammanhängande helhet. På så sätt kan vi minska antalet element som krävs för att förmedla information, minska komplexiteten och skapa mer attraktiva design. Stängning kan hjälpa oss att minimera visuellt brus och förmedla ett budskap, vilket förstärker ett koncept på ett ganska litet utrymme.

Vi kan använda principen om isolering för att skapa ikoner, där enkelhet hjälper till att förmedla mening snabbt och tydligt.
Symmetri
Symmetriska element tenderar att uppfattas som tillhörande varandra, oavsett avstånd, vilket ger oss en känsla av soliditet och ordning.

Hur tillämpar man principen om symmetri på gränssnittsdesign?
Symmetriska element är enkla, harmoniska och visuellt tilltalande. Våra ögon söker dessa egenskaper tillsammans med ordning och stabilitet för att förstå världen. Av denna anledning är symmetri ett användbart verktyg för att snabbt och effektivt kommunicera information. Symmetri hjälper oss att fokusera på det som är viktigt.
Symmetriska kompositioner är tillfredsställande, men de kan också bli lite trista och statiska. Visuell symmetri tenderar att vara mer dynamisk och intressant. Att lägga till ett asymmetriskt element till en symmetrisk design kan hjälpa till att fånga uppmärksamheten. Detta kan till exempel användas för uppmaningar. Symmetri tillsammans med sund asymmetri är viktigt i varje design.

Det är bra att använda symmetri för gallerier, produktvisningar, listor, navigering, banners och alla innehållstunga sidor.
Kontinuitet (fortsättning)
Element som ligger i en linje eller mjuk kurva upplevs vara mer sammankopplade än slumpmässiga eller hårda linjer.

Hur tillämpar man principen om kontinuitet i gränssnittsdesign?
Objekt som följer den kontinuerliga linjen uppfattas som grupperade. Ju mjukare linjesegmenten är, desto mer ser vi dem som en enda form; vårt sinne föredrar minsta motståndets väg.
Kontinuitet hjälper oss att tolka riktning och rörelse i en komposition. Detta händer när elementen är justerade, och det kan hjälpa våra ögon att röra sig smidigt över sidan, vilket förbättrar läsbarheten av innehållet. Kontinuitetsprincipen förbättrar uppfattningen av grupperad information, skapar ordning och vägleder användare genom olika innehållssegment. En diskontinuitet kan signalera slutet på ett avsnitt genom att uppmärksamma ett nytt innehåll.

Varje webbplats kan delas in i två huvudkomponenter:
1. Menande.
Ansvarig för att lösa användarproblem, d.v.s. hjälper till att köpa, ta reda på, lämna en kommentar eller få kontakt med en användare, med hjälp av en titel, textblock, statistik, fakta, etc. mata in information, som vi har i början, skapas en webbplatskarta, lösa problem användare.
Prototypen som vi pratade om i de tidigare artiklarna om webbdesign förmedlar mycket väl meningen med sajten. När allt kommer omkring är en prototyp ett rent villkorat schema, vars uppgift är utan känslor, men rent pragmatisk, att tillhandahålla innehåll och logiken i användarbeteendet på webbplatsen.
Arbetet med den semantiska delen av webbplatsen utförs inte av en, utan av flera specialister:
- Innehållshanterare (i stora företag och webbstudios, det är den här personen som kommunicerar med kunden och skaffar all information för UX-designern).
- Art director (denna person deltar i alla stadier av webbplatsskapandet).
- UX-designer (han har till uppgift att arbeta med projektets innehåll och informationsstruktur; denna person arbetar med ett sådant koncept som "användarbeteende", d.v.s. han vet hur man logiskt korrekt och konsekvent placerar kontroller på webbplatsen där det behövs. accenter etc.).
Således visar det sig att menande- det här är ett slags funktionellt skelett, från vilket du måste börja arbeta på vår sida.
2. Känslor.
den visuell kommunikation design en sida som hjälper till att förmedla stilen och andan i hela projektet. Huvudrollen i denna del spelas av webbdesignern som använder olika tekniker, tekniker, regler och annat gott för att lösa ett känslomässigt problem. Designerns roll är att arbeta korrekt med användaren genom den visuella kanalen, förmedla den semantiska komponenten av webbplatsen.
De viktigaste verktygen för överföring känslor på webben servera:
- färger
- illustrationer
- Foto
- ikoner
- UI-stil
- typsnitt (inte själva texten, utan typsnitt, som på bra webbplatser mycket kompetent förmedlar stilen)
För att korrekt förmedla känslor måste en designer tänka i allmänt accepterade stereotyper, men lägga till sin egen stil. Till exempel, om en sajt utvecklas för ett utvecklingscenter för barn, så är det klart att sajten inte kommer att vara svart och vit med strikta lakoniska former - hur användarna uppfattar ett visst ämne på den undermedvetna nivån spelar roll här.
I hög grad bra verktyg för att demonstrera den känslomässiga komponenten på webbplatsen finns det en moodboard - ett collage (tillverkat av papper eller gjort programmatiskt), som samlar alla allmänna visuella idéer på webbplatsen - färger, foton, texturer, typsnitt, etc.

Följande specialister är involverade i den visuella bilden:
- Designer (arbetar med montering av hela den visuella delen av sajten).
- Art director (här agerar han som art director, mentor och assistent och designer, när han i sin tur står inför ett stadium av förtvivlan).
- Grafisk formgivare (den som ska rita ikoner och illustrationer för sajten).
- Teknisk konstruktör (hanterar ansökt tekniskt arbete- bearbeta foton, organisera viss visuell information, etc.).
Vi kommer att fortsätta att skämma bort dig med webbdesignbullar i andra artiklar.
Prenumerera, annars förblir du hungrig!
Visuellt innehåll
Visuellt innehåll är all visuell information som åtföljer text: fotografier, ritningar, diagram, videor, grafisk design, logotyper och mer. Den aktiva användningen av visualiseringsverktyg är inte bara en hyllning till tiden (få människor kommer att läsa outspädd text idag), det är också en verklig möjlighet att attrahera och behålla konsumenter.
Grundläggande visualiseringsverktyg
Visuellt innehåll som publiceras på en utskrift eller webbsida drar till sig läsarens uppmärksamhet i första hand. Bildtexter, rubriker och underrubriker skannas sedan. Och om allt detta kunde intressera läsaren, kommer han att uppmärksamma huvudtexten. Studier visar att vår hjärna uppfattar visuell information 60 gånger snabbare än textinformation, och vistelsetiden på en webbsida ökar 10 gånger på grund av bilder och fotografier. Fördel visuellt innehåll innan texten mer och mer bevisa sociala nätverk där användare prioriterar foton och videor. Detta faktum bekräftas av den höga populariteten för Instagram- och Pinterest-projekt.
Medel för visuell kommunikation och det visuella innehållets plats i dem.
Betrakta nedan vilka delar av visuell kommunikation som kan användas som visuellt innehåll:
Foton, inklusive collage.
Ritningar.
Videor, animationer, inklusive presentationer, flashanimationer och gif-animationer (videosekvens skapad genom att byta bilder).
Infografik: tabeller, grafer, diagram, kartor och författares illustrationer med textkommentarer.
Siddesign, företagsidentitet.
Visualiseringsverktyg inkluderar typsnitt och färger.
Varje element av visuellt innehåll har sin egen inverkan på läsarens uppfattning, i den mån de grundfärger som används skapar en stämning för viss information och stämning (till exempel motsvarar grönt temat natur eller ekonomi).
Verktyg och funktioner för visuellt innehåll
Funktioner av visuellt innehåll i jämförelse med text
Enkel assimilering av visuell information och kraven på den moderna mediemarknaden gör visualisering till ett nödvändigt attribut för reklam och PR.

1) Foton, videor, infografik kopieras enkelt och snabbt, och är följaktligen de mest effektiva vid publicering, vilket ger dem fördelar jämfört med texter, gör att de kan spridas snabbare i media.
2) Det visuella innehållet återges så bra som möjligt av moderna elektroniska enheter (smarttelefoner, surfplattor), det är bekvämare för uppfattning på en liten skärm än text. Som ett exempel tittar 75 % av smartphoneägarna på videor från dessa enheter.
3) Visuellt innehåll av hög kvalitet, särskilt diagram, infografik, förenklar och påskyndar förståelsen av komplex och omfattande information avsevärt.
5) Många företag har sina egna sociala mediekonton och de mest besökta profilerna kännetecknas av rikt, men samtidigt organiskt visuellt innehåll som attraherar användare med estetik, användbarhet och originalitet. Så, Starbucks (bild ovan), Fanta, Coca Cola, Corner Of Art designstudio (bild nedan) har framgångsrikt designat sina Facebook-sidor.

Fotouppgifter
Fotografiska bilder är den vanligaste typen av visuellt innehåll i media och på Internet. Förutom det bra bild lockar publikens uppmärksamhet, och ger därför fler chanser att läsa din text, bilden utför också andra uppgifter.
Produktbilder gör det möjligt för köpare att bättre representera företagets produkter.
Foton på verkliga företagsanställda på sin webbplats lockar dessutom användare att se resursen: människor är intresserade av att känna till varumärket på sikt.
I affärer placeras fotografiska bilder sällan utan bearbetning: det låter dig vara uppmärksam på individuella detaljer (bildförstoring), dölja eller, om nödvändigt, markera brister.
Experter påpekar att när man väljer ett foto för textinnehåll är dess informationsinnehåll mycket viktigt. Ju mer användbar information ett foto innehåller för publiken, desto fler besökare kommer att stanna på din sida.
LPgenerator-plattformen publicerar resultaten av att jämföra sidtrafiken för två onlinebutiker - Pottery Barn och Amazon. På en större sida handelsnätverk- Amazon - färre fotovisningar än Pottery Barn. Det finns två anledningar till detta: en bild av en TV ger mindre information än en bild av en bokhylla; Bilderna i Amazonbutiken är mer generaliserade, vilket gör det lättare att arbeta med en stor massa av dem, medan Pottery Barn har ett mindre sortiment och har möjlighet att lägga upp mer detaljerade bilder.

Funktioner av infografik
Huvudsyftet med infografik är att förenkla presentationen av komplext material. Om utvecklare av visuellt innehåll använder tillräckligt med fantasi och uppfinningsrikedom, kommer data som kan utgöra en komplex och tråkig text att förvandlas till en rymlig bild med små verbala kommentarer. Med en framgångsrik implementering av idén är din infografik helt enkelt dömd till många visningar och kopior i mediaresurser. Med andra ord, "en bild som berättar hela historien är lättare att kopiera än en fulltextartikel." Enligt vissa rapporter bekantar användare sig med information som överförs i form av infografik 30 gånger oftare än någon annan. Låt oss ge ett illustrativt exempel. 2012 jämförde det amerikanska företaget WordStream effektiviteten hos Facebook och Googles Display-nätverk som reklamplattformar. För att uppmärksamma resultaten av deras forskning designade företaget dem i form av infografik (Foto 6). Några dagar senare publicerade flera stora amerikanska medier denna infografik med en länk till WordStream: USA idag, CNN, Fast Company, The Economist och andra. Och en vecka efter att infografiken dök upp på företagets hemsida hittade Google mer än 13 000 artiklar som nämner WordStream, varav de flesta innehöll denna infografik med en länk till den ursprungliga sajten.
Hemligheten bakom video popularitet
Videoinnehåll är mest effektiv metodöverföring av information, eftersom kombinationen av visuella och auditiva serier uppfattas snabbare och lättare att assimilera. Inte överraskande är tv och videor på Internet fortfarande på sin höjd. Förresten, 71,6 % av globala nätverksanvändare tittar på videoinnehåll minst en gång i veckan. Annan statistik visar att användare spenderar dubbelt så mycket tid på en webbplats med en video. Och de som tittade på en video om en produkt är 85 % mer benägna att göra ett köp från det de såg. Och naturligtvis ökar dess position i sökmotorerna genom att öka den tid användare spenderar på din webbplats.
"Information is beautiful" är översättningen av TED-föreläsningen av David McCandles, som är övertygad om att visuell information och data är framtiden:
Vi är säkra på att vi har gett tillräckligt med exempel för att övertyga våra läsare om den höga effektiviteten hos visuellt innehåll vid utarbetandet av olika typer av PR- och informationsmeddelanden. Vi betonar återigen att visualisering är det snabbaste, rymligaste och mest effektiva sättet att leverera nödvändig data till publiken, såväl som det mest populära.
Visuell kommunikation
V effektiv reklamöverföringen av idéer och känslor utförs med inte bara ord utan också visuella bilder. Dessa bilder används vanligtvis tillsammans med ord för att representera ett kreativt koncept. Hur skulle du visa upp den lilla storleken på saker som ett datorchip eller en ny miniatyrhårddisk? IBM löser detta problem med hjälp av en visuell analogi: den nya enheten överstiger inte i storlek ägg eller en nykläckt kyckling.
Ord och bilder ger olika effekter meddelanden. Till exempel bilder i reklam Thomasville skapa föreningar. De förbinder Hemingway och hans exotiska favoritplatser med möbelstilen. Även radion kan frammana mentala bilder med sitt specifika språk och ljudeffekter... Designers lyfter fram sex viktiga skäl till att använda visuella bilder i reklam:
1. För att väcka uppmärksamhet. Vanligtvis är bilder bättre på att fånga och behålla uppmärksamhet än ord.
2. Konsolidering i minnet. Visuella bilder är fixerade i medvetandet eftersom människor vanligtvis memorerar meddelanden som visuella fragment, som nyckelbilder som lätt samlas i minnet.
3. Stärkande övertygelser. Att se är att tro, som annonserats IBM, därför förbättrar det visuella reklambudskapets trovärdighet.
4. Berättar intressanta historier. Berättelser berättade genom visuella bilder väcker och håller tittarnas intresse.
5. Snabb implementering av kommunikation. Bilder berättar en historia snabbare än ord, som annonser visar Handvapenkontroll... Bilden ger omedelbar kommunikation, medan det verbala/skrivna budskapet måste dechiffreras av konsumenterna ord för ord, mening för mening, rad för rad.
6. Fixering av föreningar. För att understryka skillnaden mellan icke-särskiljbara produkter, som till sin natur inte kan generera ett starkt konsumentintresse, försöker annonsörer ofta associera sådana produkter med visuella bilder som representerar livsstilar och typer av användare, vilket visas av reklamkampanj Thomasville möbler.
Denna text är ett inledande fragment. Från boken Rid Your Life of Junk! av Mellen AndrewKommunikation Internt nätverk. USB. FireWire. Förlängningssladdar. Säkring (nödsituation
Från boken Handbook on internrevision... Risker och affärsprocesser författaren Kryshkin OlegSynundersökningar (observation och inventering), användning av foto- och videoutrustning Synundersökningar är en av testtyperna. Vanligtvis är denna typ av testning tilldelad i en separat kategori på grund av att huvudresultatet
Från boken Trading for Victory. Psykologi av framgång på finansmarknader författaren Kiev AriKapitel 4. Visuella bilder - Repetera dina handlingar På Tibets kalla platåer har människor levt i århundraden som utövar den ockulta metoden tummo (tummo) - konsten att inre eld. Detta är en annan väg mot centrering. Utövandet av tummo involverar intensiv och
Från boken Dream, Create, Change! av Lacey SarahKommunikation Som nämnts spelade indianer en unik roll i företag i Silicon Valley, och på något sätt beror dess uppgång i slutet av 1990-talet på att de lärde sig att använda sin diaspora effektivt. TiE Entreprenörsförening, medgrundad av
Från boken The Lost Art of Eloquence av Dowes RichardVisuella hjälpmedel? Kanske Om det är viktigt att publiken fångar korrekta data kan vissa visualiseringsverktyg som diagram, grafer, bilder hjälpa. Hur motiverad användningen är beror på publiken, anledningen till presentationen och typen av presentation.
Från boken The Anatomy of Word of Mouth Marketing författaren Rosen EmanuelVisuella bilder som en rykteutlösare En annan typ av smittsam produkt är en som skapar visuell kommunikation. Föreställ dig att det är 1888. På lördagsmorgonen går du i parken och plötsligt ser du en man som håller en låda i midjan; Man
Från boken Management Practice med mänskliga resurser författaren Armstrong MichaelKOMMUNIKATION Den kommunikation som används i organisationer har en betydande inverkan på hur de fungerar, särskilt om kommunikationen sker genom sociala förbindelser som sedan kan förvandlas till ett "ryktesystem". E-post på intranätet tillåter
Från boken Great Team. Vad du behöver veta, göra och säga för att bygga ett bra team av Miller DouglasKommunikationsmetoder Det händer ofta att någon del av teamet praktiskt taget inte använder den kommunikationsmetod som du eller dina kollegor anser är mest praktiskt och effektivt. Och det är så faktiskt, eftersom ett gäng människor som har E-post, tre vardera
Från boken The Perfect Sales Machine. 12 beprövade affärsresultatstrategier av Holmes ChetTre kommunikationssätt Under din presentation fungerar tre kommunikationssätt, eller kanaler, för kommunikation samtidigt: genom talade ord, genom intonation och genom kroppsspråk (ansiktsuttryck och gester). Publiken bearbetar undermedvetet all denna information på samma gång.
Från boken Drömjobb. Hur man bygger ett företag du älskar författaren Sheridan Richard BrinsleyVisuella artefakter främjar samarbete Vi publicerar påminnelser om detaljerna i vårt arbetsflöde och vår kultur i öppna platser där alla kan se dem. Genom att använda väggar för detta undviker vi framgångsrikt pesten "utom synhåll, utom sinne."
författaren Olt Philip G.Ljud och visuella medier Radio, tv, film och video har en djupgående inverkan på nästan alla. Budskapen de innehåller förmedlas vanligtvis av personer vars uttrycksfulla röst och/eller utseende tillför kraft till orden. Länkar med
Från boken Det viktigaste inom PR författaren Olt Philip G.Visuella hjälpmedel för att underlätta talet Tal kan ofta förbättras med hjälp av visuella hjälpmedel. Grafer och tabeller, en vanlig form av visuell förstärkning, är bara så bra som synliga för publiken. Tabell för komplicerad för att förstå eller
författaren Sibbet DavidVisuella berättelser Den viktigaste uppgiften som tilldelats varje deltagare i Lvar att skapa en gemensam vision för laget, som dess medlemmar kunde följa i sitt arbete. Utbildningen innehöll följande punkter: 1. Deltagarna lyssnade på Martins tal
Från boken Visualize It! Hur man använder grafik, klistermärken och tankekartor för att lagarbete författaren Sibbet DavidVisual Teleconferencing Om du främst arbetar i telekonferensläge kan du använda den kollektiva iför att skapa diskussionsunderlag som hjälper gruppen att tänka på vad som behöver göras.
Från boken Visualize It! Hur man använder grafik, klistermärken och tankekartor för lagarbete författaren Sibbet DavidVisuella verktyg för att illustrera arbetets framsteg Ett grafiskt standardformat för projektledning – det så kallade Gantt-diagrammet – är i huvudsak en handlingsplan utan en uppenbar metafor. Det ser ut som en enkel matris som visar uppgifter,
Från boken Fundamentals of Management författaren Mescon MichaelOrganisatorisk kommunikation Förstå processen mellanmänsklig kommunikation och metoder för att förbättra dem bidrar till att öka din effektivitet som chef. Men uppenbarligen måste chefen vara medveten om de hinder som hindrar organisation
 Vad är KTU i lönesammansättningen: koncept, beräkningsformel
Vad är KTU i lönesammansättningen: koncept, beräkningsformel Produktunderskott och överskott: definition och konsekvenser
Produktunderskott och överskott: definition och konsekvenser Handledning: Finansiell analys
Handledning: Finansiell analys